





List My Apps

Descrição de List My Apps
<b>Question:</b> Hi, I'm new to Android. Which apps must I absolutely have?
<b>Answer:</b> Uhm, give me a minute to pen down the list (again)
Ever found yourself in this situation? Your friend, uncle, aunt, etc. recently converted to Android and you, being the local tech guru, are now suppose to tell them what to download?
Sifting through the app drawer is a hassle. What should you recommend? Why? and most importantly: how? A list with appname, market link and optionally a comment would be great, but is no fun to compile manually.
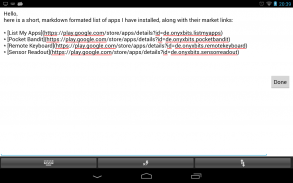
With <i>List My Apps</i>, the task becomes as easy as checking the app(s) you want to recommend and sharing them as:
• Plain text
• HTML list (e.g. for blog comments)
• BBCode list (used by many forums)
• Markdown list (e.g. for Reddit)
• Market URL (e.g. for direct sharing via barcode scanner app or importing in Raccoon: http://www.onyxbits.de/raccoon)
• Any custom format, defined through the build-in template editor.
</div> <div jsname="WJz9Hc" style="display:none"><b> Pergunta: Oi, eu sou novo para Android. Quais aplicativos que eu absolutamente deve ter?
<b> Resposta: Uhm, me dê um minuto a caneta para baixo a lista (de novo)
Já encontrou-se nesta situação? Seu amigo, tio, tia, etc. recentemente convertido para Android e você, sendo o guru da tecnologia local, estão agora supor para dizer-lhes o que fazer download?
Peneirar a gaveta app é um aborrecimento. O que você recomendaria? Por quê? eo mais importante: como? Uma lista com appname, ligação mercado e, opcionalmente, um comentário seria ótimo, mas não é divertido para compilar manualmente.
Com <i> Lista My Apps , a tarefa torna-se tão fácil como verificar o aplicativo (s) que deseja recomendar e compartilhá-los como:
• Texto simples
• lista de HTML (por exemplo, para comentários do blog)
• lista BBCode (usado por muitos fóruns)
• lista Markdown (por exemplo, para Reddit)
• URL de mercado (por exemplo, para compartilhamento direto via aplicativo leitor de código de barras ou de importação de Raccoon: http://www.onyxbits.de/raccoon)
• Qualquer formato personalizado, definido através do editor de modelo build-in.
</i>
</b></b></div> <div class="show-more-end">


























